Recent comments widget can be added to a Blogger blog using the feed URL as a work around for the lack of a recent comments widget by Blogger. The way to add is is to go your your Dashboard, click LAYOUT, then ADD A GADGET in the place you want it such as the sidebar. Then type in your blog feed URL such as http://YOURBLOG.blogspot.com making sure to replace YOURBLOG with the actual URL of your own blog as shown in the screenshot below:

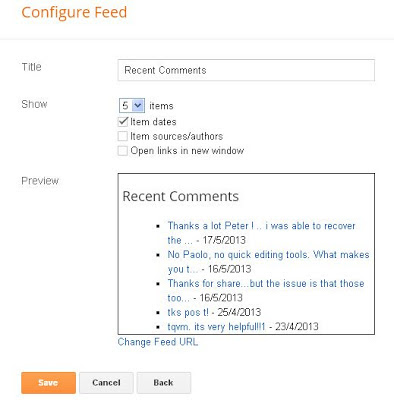
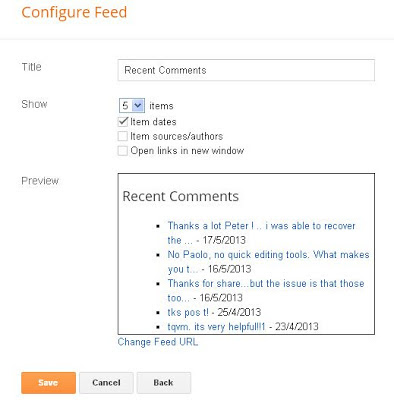
Then click CONTINUE and you will be presented with a CONFIGURE FEED popup. Then type in the title "Recent Comments" or any other title as you wish and tick the options you want as shown in the screenshot below:

Click SAVE and you are done.
If you have a custom domain for your blog, you may also use the alternative feed URL such as http://www.YOURBLOG.com replacing YOURBLOG with the actual URL of your custom domain blog.
If you are comfortable with editing your blog template, you may also add this code to your template:

Then click CONTINUE and you will be presented with a CONFIGURE FEED popup. Then type in the title "Recent Comments" or any other title as you wish and tick the options you want as shown in the screenshot below:

Click SAVE and you are done.
If you have a custom domain for your blog, you may also use the alternative feed URL such as http://www.YOURBLOG.com replacing YOURBLOG with the actual URL of your custom domain blog.
RECENT COMMENTS BY EDITING TEMPLATE
If you are comfortable with editing your blog template, you may also add this code to your template:
==============================
<MainPage>
<h2 class="sidebar-title">Recent Comments</h2>
<ul>
<Blogger>
<BlogItemCommentsEnabled>
<BlogItemComments>
<li><$BlogCommentAuthor$> //
<a href="<$BlogCommentPermalinkURL$>">
<$BlogCommentDateTime$></a></li>
</BlogItemComments>
</BlogItemCommentsEnabled>
</Blogger>
</ul>
</MainPage>
<h2 class="sidebar-title">Recent Comments</h2>
<ul>
<Blogger>
<BlogItemCommentsEnabled>
<BlogItemComments>
<li><$BlogCommentAuthor$> //
<a href="<$BlogCommentPermalinkURL$>">
<$BlogCommentDateTime$></a></li>
</BlogItemComments>
</BlogItemCommentsEnabled>
</Blogger>
</ul>
</MainPage>
=====================
How you find this blog leave a comment for this post






